Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Vue 배우기
- gradle
- 자바 패턴
- docker mysql
- Spring Batch 강의
- Spring
- spring boot 시작
- 자바패턴
- 젠킨스
- MYSQL
- 구글 애드센스 수익
- Spring Batch
- docker
- intelliJ plugin
- python
- docker 명령어
- Vue 강의
- 미국주식
- 미국 배당주
- apache log4j
- scrapy
- Python 기본편
- python 기초
- AES256
- spring Annotation
- IntelliJ
- 도커
- 티스토리 광고 수익
- JDK1.3
- Vue 알아보기
Archives
나만의공간
Vue 알아보기 #2 본문
Vue 강의 두번째 입니다.
Vue를 알아보기 위해 강의 내용을 정리한 문서 입니다.
Vue 개발을 위한 여러 Tools를 우선 설치 하였네여, 이번에는 Vue개발에 필요한 Visual Studio에 필요한 Plugin을 설치해보겠습니다.
각 Plugin을 아래 VS에 있는 확장 아이콘을 클릭하여 설치 하시면 됩니다.
Plugin 설치 후 VS는 재시작하시면 됩니다.

Vetur Plugin
Vue 파일에 대한 개발을 도와주는 Plugin 입니다.
- Syntax-highligghting 기능
- Formatting 기능
- Debuging 기능
Night Owal Plugin
Visual Studio Code에 대한 Theme를 제공합니다.
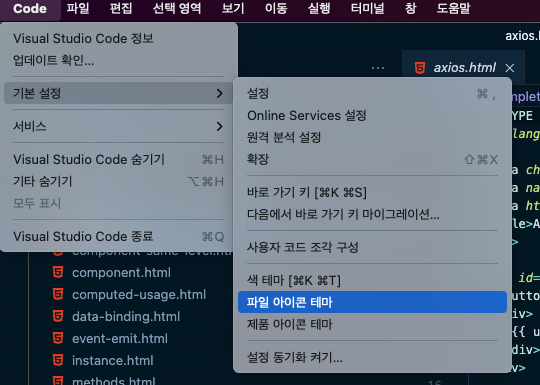
설치 완료 후 아래 위치에서 테마 설정을 변경해 줍니다.
아래 "색 테마" 선택 후 Night Owl을 선택 해 줍니다.

Material Icon Plugin
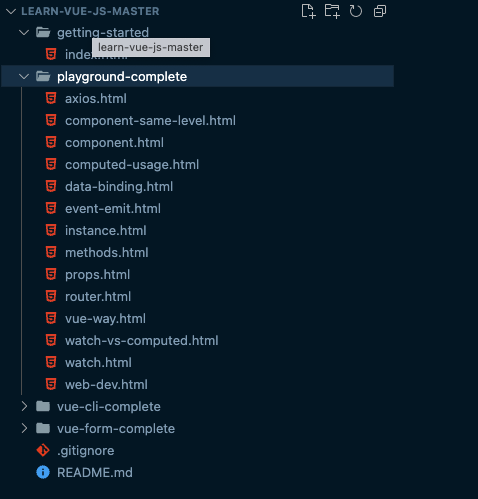
Visual Studio에 있는 파일 / 폴더에 대한 여러 아이콘 기능을 제공합니다.
설치가 완료되면 파일 / 폴더에 아이콘들이 좀더 보기 편한 모양으로 변경되어 있습니다.
아래 "파일 아이콘 테마" 선택 후 Material Icon을 선택 해줍니다.


Live Server Plugin
로컬에서 개발한 내용을 바로 실행해서 볼수 있는 서버 기능을 제공합니다.
Plugin 설치가 모두 끝났으면 이제 좀더 개발하기 편한 환경 구성이 끝납니다.
추가로 설치되는 Plugin이 있으면 여기에 추가하도록 하겠습니다.
'IT > Vue' 카테고리의 다른 글
| Vue 알아보기 #3 (0) | 2023.03.20 |
|---|---|
| Vue 알아보기 #1 (0) | 2023.01.26 |
Comments


