Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 |
Tags
- docker
- python
- Python 기본편
- intelliJ plugin
- Spring
- spring Annotation
- spring boot 시작
- MYSQL
- AES256
- 미국주식
- 미국 배당주
- IntelliJ
- scrapy
- 구글 애드센스 수익
- 젠킨스
- Spring Batch 강의
- Vue 알아보기
- docker 명령어
- Vue 강의
- Vue
- 애드센스 수익
- 도커
- gradle
- python 기초
- Spring Batch
- JDK1.3
- 티스토리 광고 수익
- Vue 배우기
- docker mysql
- apache log4j
Archives
목록2024/02/06 (1)
나만의공간
 크롬 새창 네트웍트래픽 창 열기/보기 방법 (개발자도구)
크롬 새창 네트웍트래픽 창 열기/보기 방법 (개발자도구)
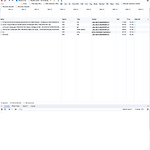
크롬등 브라우져를 이용한 개발을 하다 보면 해당 페이지에 네트웍 트래픽을 보고 싶거나, 호출되는 static 자원들을 보고 싶을때 크롬은 개발자도구를 열은 후 Network Tab에서 해당 페이지에 자원 정보를 많이 봅니다. 아래 페이지가 일반적인 크롬에서 제공하는 개발자도구 페이지 이죠. 현재 페이지에서 개발자도구를 뛰우고 페이지 새로고침을 하면 관련 정보를 쉽게 볼수 있는데 만약 클릭한창이 새창으로 열리게 되면, 개발자도구도 해당 새창에 맞게 다시 열어야 하는데 이미 브라우져에 화면은 다 생성되어 있고 네트웍 트래픽도 이미 끝나 있는 상태가 됩니다. 고정된 페이지라면 상관이 없지만, 페이지를 새창에서 리다이렉션 하는 경우라면 최초 진입된 페이지 URL을 알수가 없는 문제가 생기게 되는 경우가 발생합니..
맥북/맥북 OS
2024. 2. 6. 17:13
